
Organic Basics is a sustainable apparel company based in Copenhagen. Earlier this year, they launched a low-impact version of their website that reduces data transfer by up to 70% compared to their regular website. The team’s Head of Tech, Jesper Hyldahl Fogh, shares how the idea for this website came about and what they are learning.

Low Impact Website + Organic Basics – why?
In the spring of 2020 the Organic Basics team started working on our next big digital project: a low impact version of our online store, i.e. the Organic Basics Low Impact Website. As a sustainable apparel company, we have focused on the impact metrics of our physical products ever since we were born, but we knew it was about time to take that mindset into the digital sphere of our business as well. In fact, we’d been talking about making a website with low emissions ever since we discovered Low Tech Magazine’s solar website.
Similar to Low Tech Magazine’s approach, we thought it best to build the low impact version of our site as a separate place with completely fresh code. This gave us a great deal flexibility to try out experimental approaches and fiddle with some of the technologies we were fascinated by, such as Nuxt.js. After reading tons of content from Wholegrain Digital, The Green Web Foundation and many others, we started talking about how to start designing and building the site. That’s when we thought of Dogme 95.
A manifesto-first approach
25 years ago, in March of 1995, fellow Danes Lars von Trier and Lars Vinterberg revealed their Dogme 95 manifesto for filmmaking. Along with the manifesto came the ten Vows of Chastity that a Dogme 95 film must abide by.
#2 states that “(…) sound must never be produced apart from the images or vice versa”. #7 requires that a Dogme 95 movie did not include “temporal and geographical alienation”. The last one, #10, even goes so far as to demand that the director is not credited.
The 10 rules strike an interesting balance between being incredibly strict and up for interpretation. This is exactly what makes the Dogme 95 vows so powerful. They give directors just enough freedom to work creatively while still forcing them to think differently about cinematic practice.
The notion of working from a set of restrictive rules is not foreign to Organic Basics either. For instance, we exclusively work with certified European production facilities, we don’t make products based on trends or seasons, and we make apparel that will still be in use 10 years from now.
Thus in order to guide the development of the Low Impact Website, we established ten rules that became our Low Impact Manifesto.

10 dogmatic-ish rules
Like Dogme 95, we wanted to write some rules that were, well, dogmatic, but still with enough freedom to be useful for other website creators than ourselves. With ever-changing technological developments, it was also important that the rules didn’t focus on one type of technical solution. As such, they address everything from images to renewable energy, from videos to fonts, from light emission to caching.
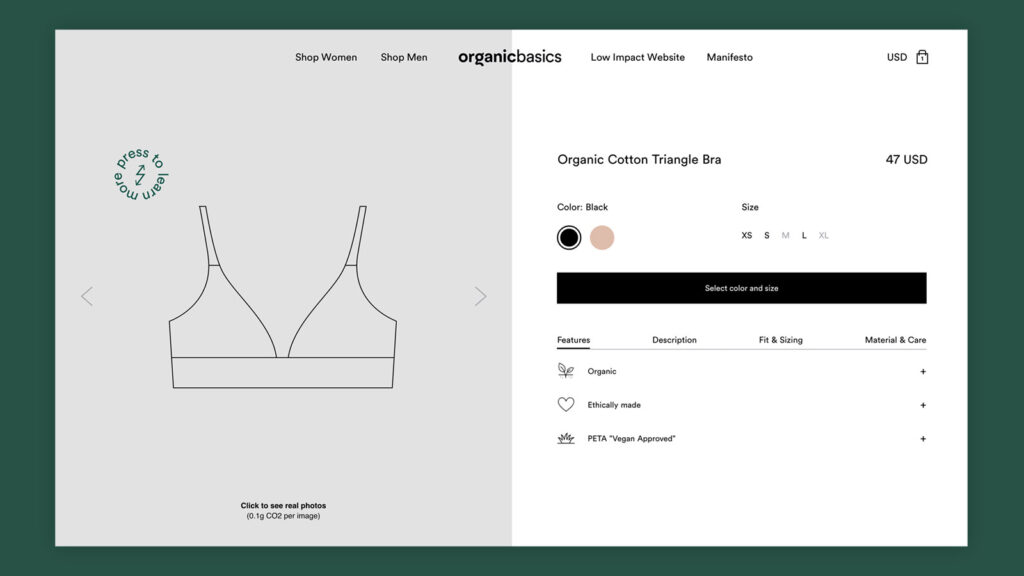
Certain rules are strict and non-negotiable, like #5 that abolishes the use of videos. Yet even this rule can be bent ever so slightly, since CSS and SVG animations can be seen as non-videos.
Other rules require interpretation, such as #8 that requires a low impact website to only load “the most crucial programming scripts, frameworks and cookies”. Are analytics crucial? On all pages or only some pages? What about jQuery? Or that slideshow library you’re using? The rules all prompt questions about what is necessary to run not just low impact websites, but websites in general.
The rules prompt questions about what is necessary to run not just low impact websites, but websites in general.
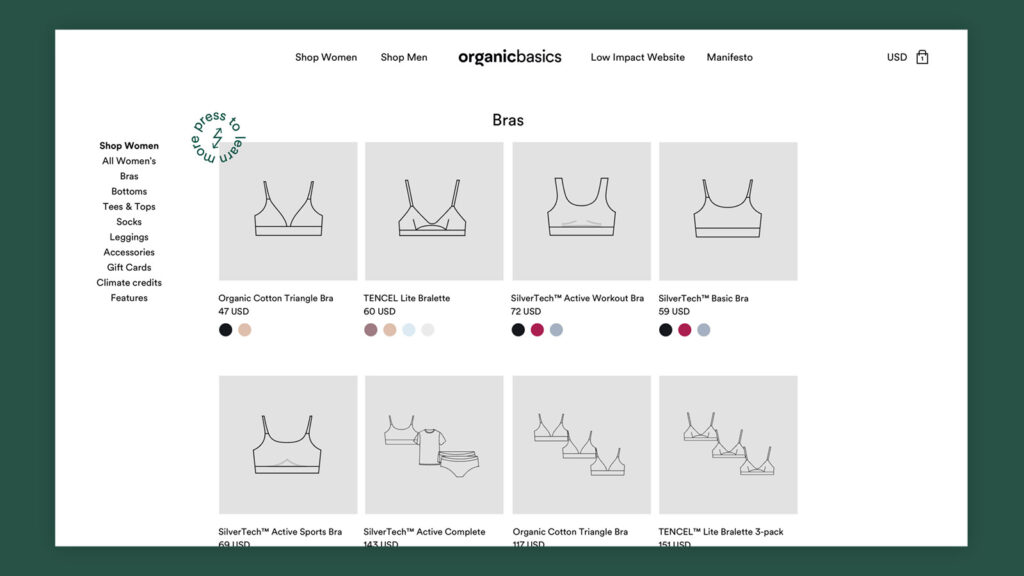
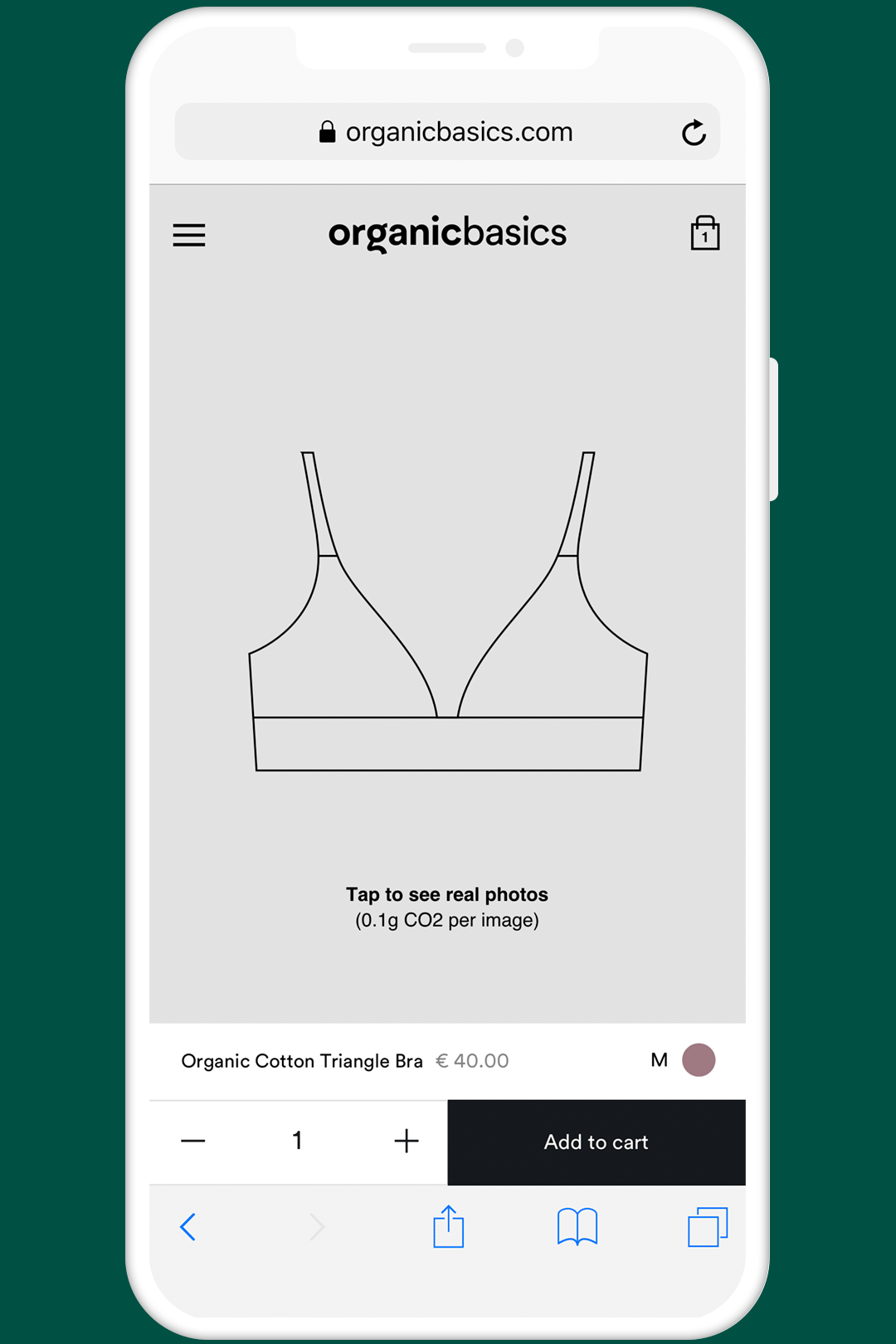
#3 is the rule that I’m personally most fascinated by. It states that a low impact website must adapt “(…) to reflect the amount of renewable energy it’s currently running on”. The reality is that, if you’re not running your own server, you are more than likely not running on 100% renewables 24/7. The energy mix of an electricity grid depends on various factors, such as concurrent load, weather and more. Your low impact website should reflect this fact. In our case, we established 5 different “levels” of carbon intensity. Animations and high resolution images are only available when the energy grid is at its greenest. On the other hand, the website will be inaccessible during high carbon intensity periods. You’ll simply be greeted by an estimate on when the carbon intensity drops back down to acceptable levels.
What we’ve ended up with are 10 rules that any web creator can follow to build their own low impact website. They will force you to think differently about certain aspects of web development but will ultimately help you better understand what it takes to make a low impact internet. If you’re curious about specifics, you should take a look at the code over on Github.

What’s next?
While the Low Impact Manifesto is a useful tool to use in both design and development, there’s a specific reason why it’s called the low impact manifesto and not the low emissions manifesto. Our wish is to keep building on the manifesto so that it takes more than just emissions into account. Unfortunately, there are a handful of impact metrics that are almost impossible to get data on. Some of the areas we’d love to get a better handle on include the water footprint, rare earth minerals and the end-of-life of data center hardware.
On top of that, the ability to be able to adapt websites to various carbon intensity levels is currently quite difficult. Tomorrow’s electricityMap is one option, but it is expensive. For our website, we used the Carbon Intensity API, which only provides UK data, which forced us to choose the more carbon heavy London data centers of Google Cloud. Microsoft Azure’s Sustainability Calculator shows promise, but it is not widely available and not available as an API to provide real-time carbon intensity data.
Adapt[ing] websites to various carbon intensity levels is currently quite difficult.
While we wait for those things to happen, we’ve started rebuilding our main site to make use of these 10 principles. This is incredibly challenging, but so far we’ve hit on some interesting ideas. I can’t wait to share more about what those ideas look like soon.
About the author
Jesper Hyldahl Fogh is the Head of Tech at Organic Basics, a sustainable apparel company based in Copenhagen.
